隨著移動互聯(lián)網的快速發(fā)展,APP開發(fā)、小程序開發(fā)、移動網站建設、響應式網站建設、微信定制開發(fā)等移動端產品也越來越廣泛。直至2016年,縱觀全球,移動互聯(lián)網用戶使用率超過PC端的使用率。人們的日常工作生活越來越依賴互聯(lián)網,手機移動設備成為人們的日常標配。查找資料、搜索信息、上網購物等使用手機網站、APP等實現(xiàn)更加方便更加便捷。所以移動互聯(lián)網的使用體驗越來越備受關注。那么今天斑驢互聯(lián)就給大家說說如何通過提升速度來提升用戶移動端的使用體驗。

頁面加載緩慢
由于目前的技術支持實現(xiàn)更快的體驗,用戶的等待意愿開始下降。“其中三分之二的移動網絡用戶表示,加載頁面所需的速度對他們的整體體驗影響最大。”Google在全球范圍內對 90 萬個移動網站進行了測試,發(fā)現(xiàn)完全加載移動網頁所需的平均時間為 22 秒。與此同時:如果加載時間超過 3 秒,53%的用戶將離開移動網站。
解決方法
1. 試著找出造成加載緩慢的原因
如果加載緩慢是你網站的常見情況,請嘗試找出具體原因并解決問題。通常,頁面加載時間受以下影響:
· 視覺元素(圖像和動畫)。高清圖像和流暢的動畫只能在不影響加載時間的情況下創(chuàng)建良好的用戶體驗。因此,這可能是造成網站加載緩慢的原因之一。建議閱讀“圖像優(yōu)化”相關知識了解更多優(yōu)化細節(jié)。
· 自定義字體。與網站上其他資源一樣,下載自定義字體會耗費一定的加載時間(如果字體位于第三方服務上,則需要更多時間)。
· 商業(yè)邏輯。程序編寫不夠規(guī)范。
· 網站基礎設施。網站所使用的硬件,如服務器的性能、寬度速度以及服務器的硬件配置都會影響加載速度。
2.測試你的網站
如何測試網站的性能?這里推薦兩個工具給大家。第一個是Google’s Test MySite,該網站會根據(jù)網站性能的現(xiàn)狀,提供有關如何加速和改進網站的可操作報告。WebPagetest 是另一個測試和優(yōu)化網站性能的工具,它允許你對全球多個地方的真實用戶使用的真實瀏覽器 (如IE瀏覽器和谷歌瀏覽器) 的連接速度進行一個免費的測試。
3. 使用加載占位圖
如果你不能提高網站實際的運行速度,至少試著營造一種加載速度很快的感覺–用戶對于網站速度快慢的感覺通常比實際的加載速度更重要。加載占位圖是在加載內容時顯示的頁面版本。占位圖會使用戶感覺網站速度的運行起來比實際情況更快。設計師不妨在Codepen Example中查看占位圖效果。它的設計者就是利用壓力緩沖器的原理,使用占位圖給用戶營造出一種錯覺:網站正在運行,并且內容在快速加載中。

登錄墻設置
在用戶使用應用程序之前,一般會有一個強制性注冊的登錄墻。登錄墻是用戶在初次使用下放棄應用的主要原因。對于品牌認知度較低或價值主張不明確的應用而言,使用應用的用戶數(shù)量尤其重要。因此,建議推遲注冊 – 提供用戶嘗試應用該項服務,他們會更樂意完成此步驟。
解決方法
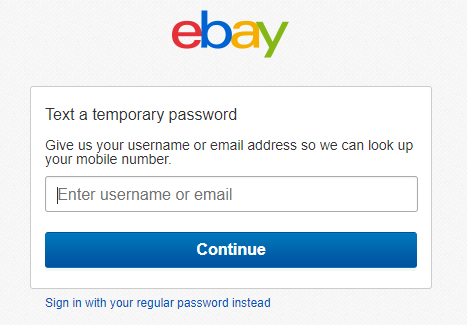
1.使用電子郵件地址或電話號碼作為用戶ID
如果你讓用戶創(chuàng)建一個獨特的用戶名,他們很可能會遇到以下這些麻煩:由于用戶名必須是唯一的,因此用戶可能需要花費幾分鐘才能得到正確的名稱,因為首選用戶名已被其他用戶使用。用戶可能會以用戶名注冊,但過了一段時間后,他們就會完全忘記。根據(jù)Janrain+Blue的研究,92%的用戶如果忘記了用戶名就會放棄使用。
因此,允許用戶通過電子郵件或電話號碼作進行注冊,讓注冊更加簡單輕松。
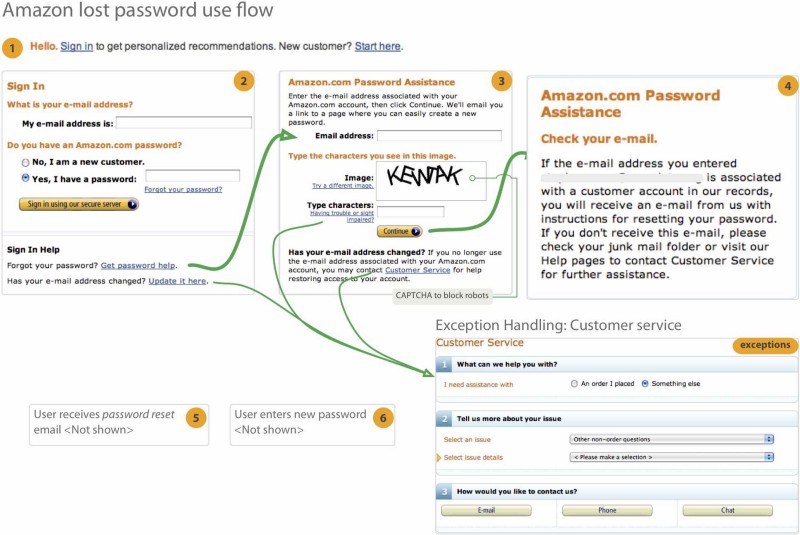
2. 使密碼驗證成為無摩擦的體驗
用戶經常忘記他們的賬號密碼,當他們不得不經歷密碼重置這個過程時,他們會感到非常惱火。

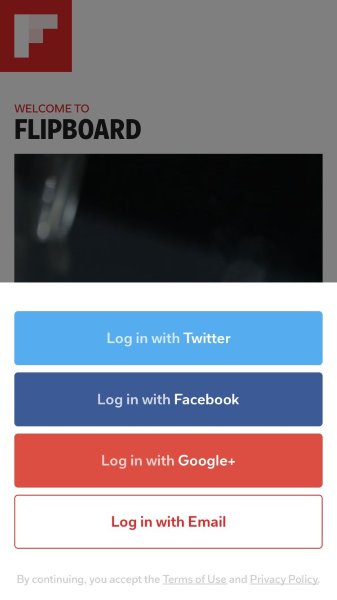
這時候設計師應該怎么做?簡化認證體驗,減少放棄風險。使用第三方登錄(使用Facebook / Twitter登錄):

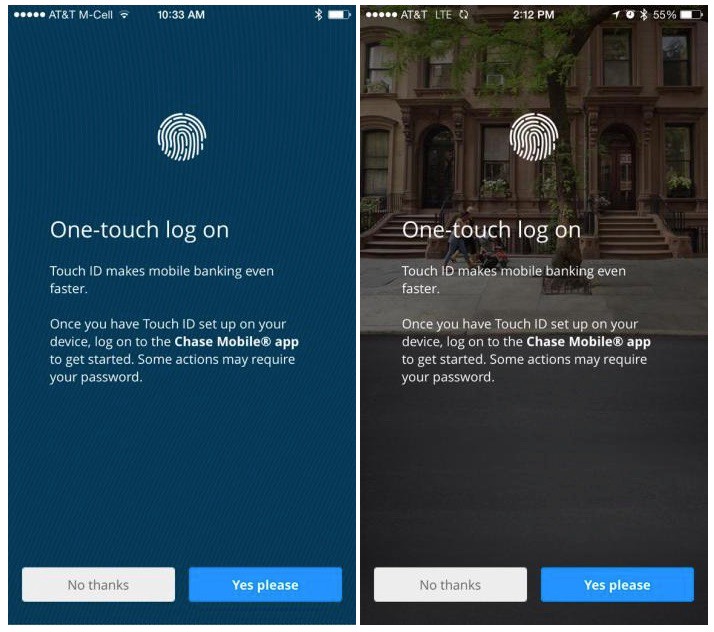
Flipboard允許用戶通過社交網絡帳戶登錄,或指紋觸摸/臉部識別登錄:

iPhone應用程序的Chase銀行提供了一鍵式登錄選項。
3. 提供其他登錄方式
根據(jù)用戶提供的相關信息來提供其他登錄方式。例如,如果你擁有用戶的手機號碼,則可以在手機上輸入一次性密碼。

漫長的支付過程
越來越多的移動用戶不僅使用移動設備搜索商品,甚至會在手機上完成支付過程。這意味著我們需要為小屏幕設備設計購物體驗,并讓它盡可能舒適。但說起來容易往往做起來難,在移動設備上填寫結賬表單可能很痛苦。因此,繁瑣的支付過程是導致用戶放棄支付的主要原因。這并不奇怪,根據(jù)Google數(shù)據(jù)表明:“50%的用戶因為不愉快的移動端支付體驗而放棄了交易”。
解決方法
1.不要強迫用戶創(chuàng)建賬號
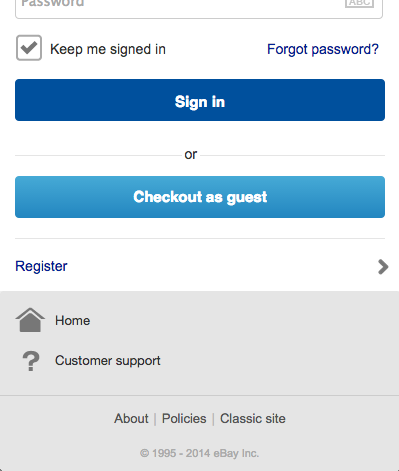
據(jù)Baymard研究所稱,強迫用戶創(chuàng)建賬號是消費者放棄購買的最大原因之一。正確的做法是支持用戶無需注冊進行購買。因此,應用不僅需要為消費者提供了“快捷支付”選項,而且要讓該選項足夠清晰可見 (Baymard研究所還發(fā)現(xiàn),88%的移動端支持訪客支付,這些選項往往由于不夠明顯而容易地被用戶忽略)。

易趣提供了兩種選擇 -“登錄支付”和“訪客支付”
2. 記住用戶的詳細信息
不要要求用戶輸入他們之前提供的任何信息。收集過用戶數(shù)據(jù)之后,可以再將其用于用戶的其他新交易中。這些數(shù)據(jù)可能是收貨地址和支付信息,一定要確保用戶在需要的時候可以進行修改。
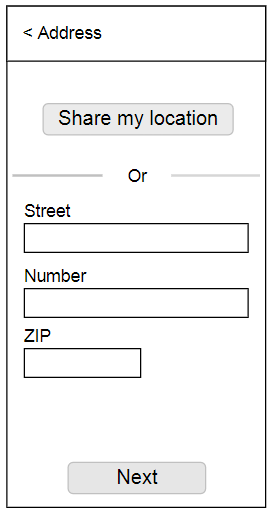
3. 利用地理位置數(shù)據(jù)
與其向用戶詢問送貨地址,不如將其當前位置作為配送貨物的默認選項。但在設計時需確保用戶在需要的時候,可以輕松地更改收貨地址。

當用戶點擊“分享我的位置”按鈕時,表格中的信息將會自動填入當前地址。
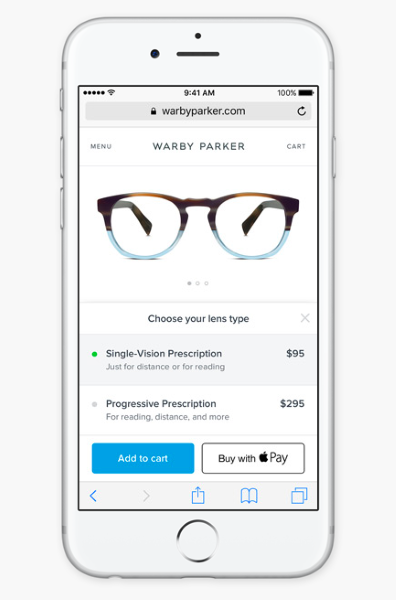
4. 使用Apple Pay或Google Pay支付
談到付款問題,設計者應該盡可能提供用戶多種選擇,這樣用戶就可以選擇他們喜歡的方法進行支付。提供多種支付選項的應用程序,如Apple Pay和Android Pay,可以讓用戶在付款時從填寫額外表單的痛苦中解脫出來,并能提供給他們更大的安全感。

5. 設計“快速購買”選項
設置自“快速購買”這個選項可能對老用戶更有幫助。當用戶點擊“快速購買”按鈕時,網站應該自動將用戶重定向到購買信息頁面進行確認。所有常用的支付方式和收貨地址都應該直接從之前的訂單中進行提取。
6. 支持使用其他設備繼續(xù)購買
雖然使用移動設備完成購買的人數(shù)正在增長,但有相當多的用戶使用手機只是為了瀏覽,更喜歡在臺式電腦上完成購買。設計者應該設置“保存以待后用”或“將購物車發(fā)送至郵箱”的選項來幫助用戶完成支付。
標簽: 南昌網站建設公司/南昌做網站的公司/南昌微信小程序/南昌APP開發(fā)/—斑驢互聯(lián)