無論是網站建設還是APP開發、小程序開發,在做頁面設計的時候都無可避免需要做表單設計,在做后臺產品的時候就更是需要做大量的表單設計了。當然,產品開發是團隊工作,頁面設計好,還需要落地執行,交到小程序開發、APP開發等產品開發的時候問題就來了:“字段限制無法實現啊~”然而,此時審核字段就顯得十分重要。制定一個限制標準,除了需求問題還有字段名稱和內容等等,然后做好頁面設計后,審查一下,對于產品開發效率和團隊協助都百利而無害。下面,斑驢互聯設計師就給大家說說,如何制定一個表單的自審單。
一般表單字段的類型分為了兩種:一、輸入型字段;二、非輸入型字段。當然,有時候我們可能也會遇到既是輸入又是非輸入的字段的時候,如果有此情況,將兩者按照頁面的自身情況合并即可。還有一些情況是輸入型字段與非輸入型字段都會遇到的共性問題,這些都需要我們去考慮。
一、輸入型字段自審單
在設計輸入型字段的時候,我們需要考慮的有以下幾個問題:
· 字段數據類型限制。
· 字段輸入長度限制。
· 字段輸入格式限制。
· 單行文本輸入框還是多行文本輸入框。
· 輸入項是否有驗重設置。
· 字段輸入內容是否可以通過其他表單字段進行計算。
1.字段的數據類型限制
嚴格意義來說,需要考慮這個問題的應該是開發,但是作為產品經理的我們如果可以在一開始就把字段的數據類型考慮清楚,無論是后面開發還是我們對整個產品的把控都會更上一個臺階。
字段的數據類型基本上可以分為以下幾種:布爾型、字符串、整型、浮點型、數組、對象等。不同的開發語言數據類型可能會略有差異;同時有些數據類型可能也會拆分的更精細一些,比如一些語言浮點型會有單精度和雙精度之分。但是對于我們在設計表單頁面中的字段時,一般來說只需要了解布爾型,字符串,整型、浮點型即可滿足設計上的一些需要。
布爾型:值只有兩種:true/false。即是與否。這個一般用于非輸入型字段的填寫。需要選擇某個字段的是否,或者有些開發在用到只有兩個選項的選擇時也可能會用到。
字符串:字符串可以理解為我們輸入字符的一個集合。可以是字母,漢字,符號,數字等。一般來說我們在設計的時候字符串也是用到最多的時候。從某個意義上來講,輸入型的字段一般都可以通過字符串來存儲。只不過由于存儲所占空間的大小等原因不可以這么操作。
當然,對于不同的數據庫來說,不同的輸入長度所采用的字符串類型也不一樣。比如MySQL中的CHAR類型,最多可存儲 255 個字節,VARCHAR最多可存儲 65535 個字節,當然,其所占的空間也不同。如果我們可以了解一些數據庫中設計表的知識,肯定會更好。
整型:即整數類型,不同的數據庫有對應的整型類型限制其存儲范圍,比如TINYINT和SMALLINT。
浮點型:一般來說分為單精度和雙精度。
在了解了以上的一些知識之后,我們就可以根據字段的具體需求來確定其屬于哪個數據類型。從而從容的設計出表單字段。
2.字段輸入長度的限制(最大最小值)
在我們了解了什么叫做數據類型后,接下來要考慮的就是字段長度的限制。其實,這個應該是屬于數據類型的一個拓展。因為在你設計了它的長度后,開發會根據其長度選擇選擇一個數據類型的類型去進行存儲。所以我們在一開始就將其長度想好無論是對于業務需求來說還是數據庫的表設計都是十分有益的。
比如我們需要想好這個字符串的長度最長可以輸入多少位;數字最大可以輸入多少;小數點后保留幾位小數;時間與日期是從何年何月何日開始的,最大又可以到何年何月何日。
以MySQL為例,不同的數據類型的存儲范圍大致為以下情況:
(1)整型

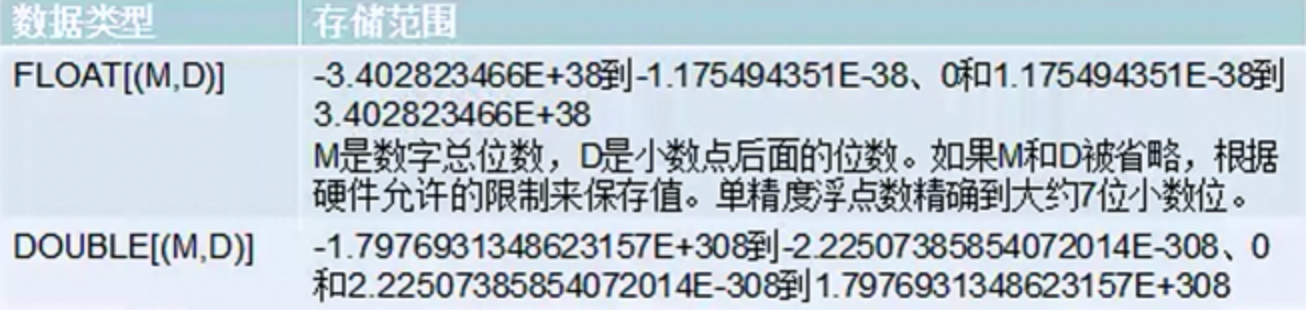
(2)浮點型

(3)日期型

(4)字符串類型

了解數據庫的數據類型,可以讓我們在設計字段時大致了解到這個長度可以用什么樣的數據類型進行存儲。尤其對于一直閾值的判定等都有很大的用處。
3.字段格式限制
在設計表單字段時,往往一些對于一些字段的輸入格式有所限制,最典型的為輸入手機號、身份證的格式。這些對于開發來講一般是用正則表達式進行匹配的。比如可以輸入的特殊符號是什么。首字母必須填寫什么。不可以填寫什么等等。所以我們設計表單頁面,如有遇到特殊填寫規則的時最好可以清晰的寫清楚。
當然,如果有能力的話,我們也可以了解一下正則表達式的書寫規則及原理,知其根本對于我們在設計時肯定是有好處的。菜鳥教程的正則表達式教程寫的還不錯,在此簡單進行一下推薦。http://www.runoob.com/regexp/regexp-tutorial.html。我們并不需要學的多好,只是簡單了解下,在設計字段的驗證時帶著目的性去看一下即可。
4、單行文本輸入框還是多行文本輸入框
在前端書寫頁面時,單行文本框即type屬性設為text的input標簽,多行文本框即textarea。這個對于一些字段規則來說也是可以提高交互體驗的。比如我們在寫一個信息備注的時候,可能就需要一個多行文本框,而填寫姓名的字段一個單行文本輸入框即可。
5、輸入項是否有驗重設置
這個設計一般我們會在注冊一些網站的時候用到,比如當你注冊網站輸入手機號時,會提示你“該手機號已注冊請直接登錄!”,這時就是用到了驗重處理。我們在設計表單頁面的時候,必須要考慮到的就是這些。一般來說,驗重設置多見于名稱,手機號,身份證號等進行區別標識的填寫,我們在設計這些字段時要注意是否需要驗重。
6、字段輸入內容是否可以通過其他表單字段進行計算
有時候,一段字段可以與其他字段計算得出,這個時候,我們就無需讓用戶進行填寫,只需根據規則將其自動計算出即可。比如,寫了一個單價,下文有數量,那么應收用單價*數量即可。在應收欄目就沒有必要讓其填寫了。
當然,這個例子比較簡單,實際我們在進行設計的時候,情況會比較復雜,我們往往都拿不準這個是需要計算的還是需要填寫的,或者是誤設計為填寫字段了。這個時候,就需要設計者對自己的產品邏輯十分了解,每個字段的意義必須清楚。否則可能出現的就不止是將計算字段設計為填寫字段的問題了。也有可能出現數據錯誤,計算出來的值與用戶填寫的值出現不一致。
二、非輸入型字段自審單
非輸入型字段這里指的是無需用戶自己填寫,通過規則列出由用戶選擇的字段。有時候,輸入型字段與非輸入型字段會有一些共性的審查項目,比如說數據類型以及是否可以通過其他字段計算出來等,但由于非輸入字段更多可控,所以相對來說會有更多的限制,同時所需要考慮的情況也都會在自己的掌控之內。非填寫字段這里介紹兩種,一種是選擇項,一種是時間日期選擇器。設計選擇項的時候,我們需要考慮的問題有以下幾種:
1、此選擇項的展示形式:下拉框、級聯下拉框、一級彈窗、多級彈窗
對于設計選擇項類型的非輸入型字段來說,可以通過其具體業務大致分為下拉框、級聯下拉框、一級彈窗、多級彈窗。一級與多級(級聯)的區別即為是否有層級關系,這點比較容易理解。所以在我們設計的時候所需要考慮的是采用下拉框的形式還是采用彈窗的形式。
采用下拉框的形式時每一級的數據條目會比較少,以我的經驗來說一般不要多于 20 條,如果再多的時候,不僅交互上并不友好,而且在請求后臺數據的時候,返回的也會很慢。
所以這個時候我們就需要采用彈窗的形式,通過分頁來控制其長度了。相當于犧牲了操作的便捷性來進行交互的優化,同時也減輕服務器壓力。當然,在設計的時候我們也可以直接在下拉框上進行分頁請求,這樣的設計并不少見。最終怎么設計就看設計者自己的權衡了。
2、是否支持搜索選擇項
在設計選擇項的時候,是否允許搜索又是一個功能點,一般只要數據過多不好進行篩選的時候都會用到搜索。這樣我們可以精準的定位到自己所要選擇的項目。設計搜索時,我們需要考慮的是搜索是精準搜索還是模糊搜索。
當然,更友好的方式肯定是進行模糊搜索,然后通過模糊程度的不斷精細其結果也越發精準。但是有時候,我們所需要填寫的項目可能是在知道了此項的具體內容后進行填寫的。比如設計審批單時,選擇審批人的姓名肯定是確定的,這時我們就不妨使用精準搜索來提高檢索速度。
3、選擇項是否可以重復選擇
關于這一點,我們在設計的時候也是需要的,比如在電商系統中的報備滿倉預警時,已經是滿倉的倉庫(即已經被選擇過的)肯定是不可以再繼續選擇的,這種情況就是不可以重復選擇。是否可以重復選擇這個設計點在業務邏輯上感覺還是比較明確的,如果自己業務理的清楚,可以很清楚地設計出來。
這里,我要說一個容易被遺忘的設計點:在設計已選擇的某個元素不可被其他表單選擇時,在已有條目上再次修改該元素理論上是被占用的狀態,所以從后端邏輯上修改時該元素時不可選狀態,需設置一個狀態,即修改時,此條需要改動的話所選擇的是當前所選中的條目以及未被選擇的條目。
4、是否與其他字段有聯動操作
這點設計其實與下拉框的級聯類似,當我們在其他字段中選擇了某些固定項時,當前字段可能是與該字段進行關聯的。我們只能選擇與該字段相關聯的字段。有時候,甚至為角色或者項目聯動,比如固定的人或者模塊可以看到不同的項目,這些就關乎權限設計的內容了,在此不多贅述。
設計這點時,我們需要考慮的是關聯的兩個或者多個字段是雙向聯動還是單向聯動。如果是單向聯動,那么在填寫字段時就需要按照特定的順序去填寫。必須是一級一級的選擇關聯項。而雙向聯動指的是聯動關系沒有先后順序,用戶可以任意填寫項目,與之關聯的項目只需在用戶選擇完畢后將關聯項列出即可。大多數情況單向聯動與雙向聯動都可以用,但是前者更加注重的是邏輯性,而后者注重的是對于用戶的交互友好性。設計時間日期選擇器的時候,我們需要考慮的問題有以下幾種:
1、選擇器的精確程度
我們在設計時間日期選擇器的時候,是需要精確到時分秒還是年月日,這點需要進行考慮,比如電商CMS的搶購點肯定需要精確到秒,而簽訂合同合同期可能只需要精確到日即可。
2、選擇一個時間段還是時間點
這一點應該比較好設計同時也比較好理解。具體業務應該也比較清晰,需要唯一一點注意的就是如果我們設計的是一個時間段。那么通過此字段進行列表篩選的時候,開始時間和結束日期,需要將其單獨拆開進行一個時間段的范圍篩選。比如填寫合同開始結束日期是一個時間段。列表篩選時,合同開始日期也是一個時間段;合同結束日期也是一個時間段。
3、選擇時間有沒有時間限制
關于這點最常見的就是一般在設計時我們需要選擇的時候是當前及之后的一個時間還是可以選擇任意時間。另外,比如簽訂合同時同一個合同的開始日期肯定要大于結束日期。新合同的開始日期必須要在舊合同的結束日期之后。合同期內進行的一系列操作的時間肯定不能超出合同時間等等情況。這樣設計可以增強產品的容錯性,讓用戶在操作錯誤的情況下可以及時糾正過來。可能在設計一個字段時,我們要考慮的問題不僅僅有這些,其實我覺得我們每個人在設計表單頁面的時候都需要這樣一個自審單。對照著我們的產品,進行查漏補缺,讓我們的產品變得更加完善。
標簽: 南昌網站建設公司/南昌做網站的公司/南昌微信小程序/南昌APP開發/—斑驢互聯