很多時候我們在做網頁設計或APP設計的時候會用到卡片設計。卡片通常是指那些包含一定圖片和文本信息在內的一個長方形,作為指向更多詳細信息的一個入口。現如今,在保證界面具有優秀可用性的同時,卡片式的設計甚至成為了平衡界面美學的默認做法。因為卡片很方便的顯示出界面中的內容由不同的元素組成的。另外,如果應用得當,卡片可以在一定方面提升應用程序的用戶體驗。因為它們的功能特性和形狀,它們本身成為一種使用上更具直觀性的吸引人的界面元素。下面小編要講的是卡片設計的三大優點:
1、摘要性的格式易于消化
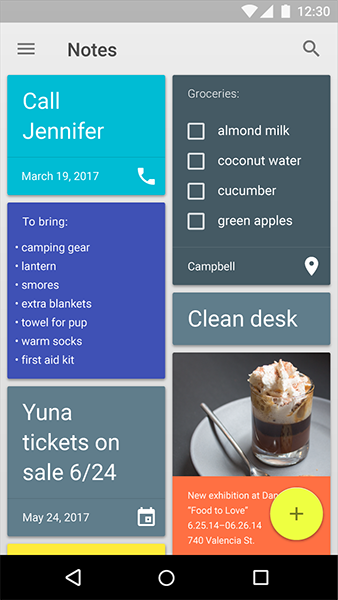
你應該已經知道現如今是一個內容為王的時代,而卡片幾乎可以被用來容納任何形式的信息,其摘要性的信息屬性也易于用戶快速消化。 就這一點而言,用戶通過卡片可以很容易地訪問到他們感興趣的內容。進而讓用戶愿意參與到對卡片的瀏覽和操作中來。

卡片集包含不同類型內容的卡片
2、可面向響應式的設計
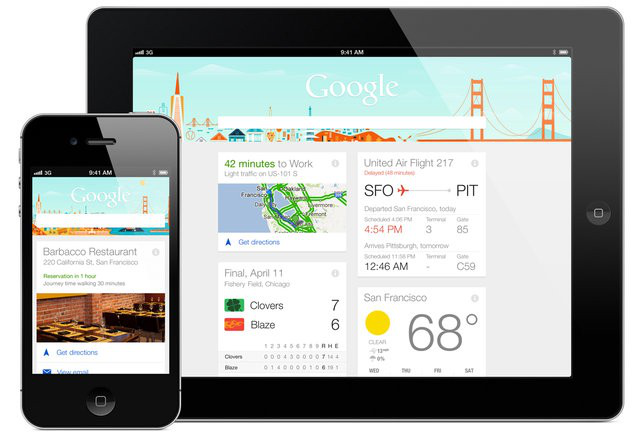
關于卡片最重要的事情是它們幾乎是可以無限變形的。卡片式的設計在桌面電腦和移動設備都工作良好,因為它以更易于用戶消化的方式向其呈現內容。正因為卡片作為一個內容容器,能很容易的放大或縮小,所以對于響應式的設計來說,卡片是一個非常合適的選擇。
最后但同樣重要的一點是,卡片在多設備間能創造出一個一致獨立的美學效果,這就是為什么它能在不同的設備間如此容易的創建出一致的體驗的原因。

3、直觀的可操作性
卡片的動作應該是面向手指的。對于移動端的應用程序來說,這是卡片之所以流行起來的一個關鍵原因。這些卡片跟實體的卡片按照相同的方式起作用,讓用戶感受到很舒服的體驗過程。用戶不需要再去思考究竟該如何操作卡片。 他們喜歡卡片的這種簡潔性,并能夠直觀的理解出翻閱一張卡片就是查看更多信息,滑動則是切換不同的卡片。

下面就如何設計卡片做一些額外補充:
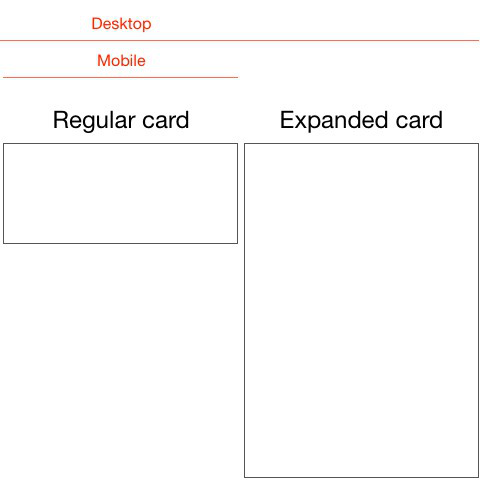
在相同的布局下,卡片應該保持寬度不變,但高度可以不同。其最大高度受限于所在平臺中可用空間的最大高度,不過這個高度也可臨時擴展(比如,擴展顯示出評論區)。

卡片可以是固定高度或可變高度
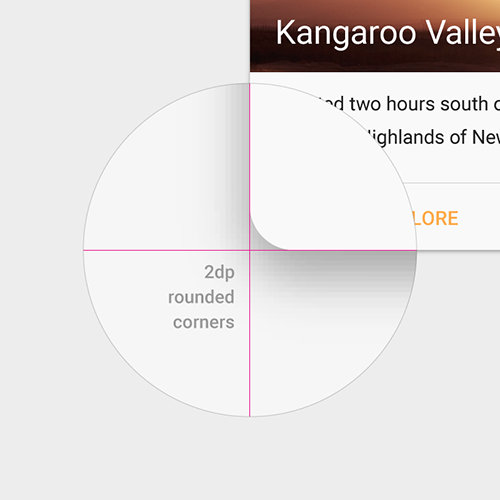
從設計美學的角度來看,卡片應該具有一定的圓角和陰影。因為圓角使得卡片看起來更像是一個內容塊,而陰影則能體現出層級深度的效果。

這些元素在不分散用戶注意力的前提下為設計增添了一些光彩,它們也使得卡片跟頁面間看起來有層次感。
另外,我們也可以利用動畫和動態設計。
標簽: 南昌網站建設公司/南昌做網站的公司/南昌微信小程序/南昌APP開發/—斑驢互聯